How to Add PhotoSwipe to WordPress for Image Galleries
Are you looking to take your website’s images to the next level? If so, consider using the Lightbox with PhotoSwipe for WordPress. This plugin makes your images pop out to users and grab their attention.
Each image will appear in its lightbox, and you will gain access to create galleries to display on your posts and pages. All this requires on your end is to install the plugin, activate it, and make sure each image links to the file.
That said, there are various customization options that allow you to control the appearance of the lightbox, and how galleries behave if you choose to create one. As a result, it is quite a robust plugin that any site can take advantage of.
Today, I will demonstrate how to use the Lightbox with PhotoSwipe plugin for WordPress.
This tutorial is for:WordPress 6.6.1Plugin: Lightbox with PhotoSwipe v5.4.0
Why Use Lightboxes to Display Images in WordPress?
Using a lightbox delivers images that stand out better from the rest of the post or page. This works great in a shopping environment where users may see a product and click on it.
That said, any kind of website can make use of lightboxes to enhance their content.
It also offers the ability to configure how images look on different devices. In other words, you can control how an image will look on desktop and mobile devices separately. This gives you far greater control than traditional images.
Lightboxes also allow you to share additional information about the image.
For example, if you took a photograph, you could display the time it was taken and the location. You can also share caption information in place of it if you wish.
How to Use PhotoSwipe Lightboxes for WordPress
The Lightbox with PhotoSwipe plugin is pretty simple to use. The only thing you need to do is install the plugin, configure all of the customization options to make it look how you want it to, and ensure the image links to the file.
Luckily, this is pretty straightforward, so the process shouldn’t take more than a couple of minutes.
Step 1: Install Lightbox with PhotoSwipe
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

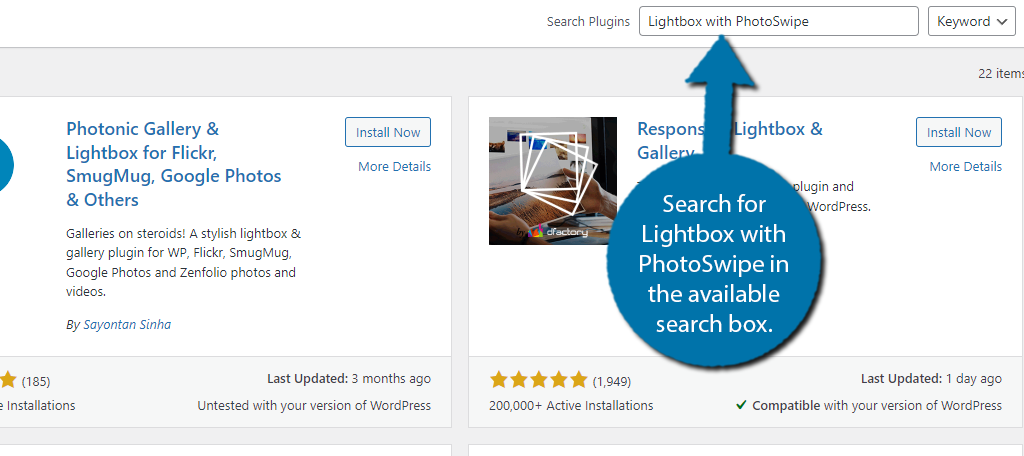
Search for Lightbox with PhotoSwipe in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Lightbox with PhotoSwipe plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Customize the Lightbox Appearance
Now that you have the plugin installed, you can begin editing all of the options for it. You can find all of the settings for the plugin by clicking on Settings and selecting the Lightbox with PhotoSwipe option.

The settings are broken up into several tabs. The first one just contains basic information about the plugin with a link to the creator’s PayPal if you want to support them for their work. The rest of the tabs contain a variety of options you can customize.
Let’s start with the General tab.
General Tab
The first thing you can do here is choose what version of PhotoSwipe you want to use. By default, it is set to Version 5, which is the latest version. It is recommended to use this version as it will continue to be updated.
Note: At the time of writing, version 5 does not support mobile options while version 4 does.
Below this, you can choose any posts or pages you do not want the plugin to function on. You can also select specific post types to exclude. Next, there are a series of checkboxes you can use to enable or disable features for the lightbox.
This includes simple things like displaying a fullscreen icon, to more complicated things like ignoring links to other sites. Simply go through these options and select the ones that work best for you.

Be sure to save any changes you make.
Theme
The Theme tab is much simpler than what we just covered. It consists of a few options that allow you to control the spacing between the pictures, the background opacity, the image padding, and the maximum image size that will be displayed.
Unfortunately, you cannot view the lightbox while making these changes so you may want to wait until you have set up an image to use the lightbox so you can save and see the changes to get everything just right.
Captions
The Captions tab is another series of checkboxes that you can use to configure how captions appear, or any other information you want to display next to the image like a description or alternative text.
Simply go through the options and choose what to display and what not to display. The next tab is Sharing, but that is currently not supported by version 5, so we will skip that and move on to Desktop.
Desktop
The Desktop tab is another rather simple set of options. It controls how the lightbox behaves. For example, you can configure how long a user needs to be idle for any of the icons to disappear so that only the image is visible.
There is also a Mobile tab, but it is not currently supported by Version 5. When it is added, it will work similarly but will configure the options exclusively for mobile users.
Step 3: Enable the Lightbox
Enabling the lightbox is rather simple. You can add it to any existing image on your site, but it must be done manually. As such, you may want to be reserved about what images get it as adding the lightbox to every image can take a lot of time.
To enable the lightbox on an image, simply go to the post or page where the image resides and click on the hyperlink option. You want to link the File URL, which can be found in your media library here:

Simply ensure that the image links to the File URL and that’s it. Save the changes and you can click on the image to view the lightbox.
There are no bulk options, so this process can take a long time if you are working backward.
You Can Use PhotoSwipe with WooCommerce
You may be wondering if you can use this plugin with WooCommerce Products, and the answer is absolutely!
The process is identical to what we covered above. This can be a highly effective tactic as it can allow users to get a better look at products and zoom in on smaller details if you enable zoom options within the lightbox.
It also allows you to build an image gallery for your products in WordPress. This way users can slide through multiple images from different angles or the product showing off a different feature.
Add Lightboxes to Your Images Today
As you can see, the Lightbox with PhotoSwipe is a great plugin to use in WordPress. It allows you to easily customize the appearance of the lightbox, and how it behaves when users interact with it in minutes.
It’s important to remember that version 5 is relatively new, thus more features will be added over time like mobile controls and more sharing options for users to share the images on social media directly from the lightbox.
I hope you found this tutorial helpful in learning how to use the Lightbox with PhotoSwipe plugin for WordPress.
Did you find the plugin easy to use? What other features are you looking for in a Lightbox plugin?
The post How to Add PhotoSwipe to WordPress for Image Galleries appeared first on GreenGeeks.

共有 0 条评论